自分のTwitterアカウントを宣伝するために、ブログやウェブサイトに「Twitterのタイムライン(ウィジェット)を埋め込みたい」という人は多いと思います。
私もその一人で、さきほどブログの記事下にタイムラインを埋め込みました。
Twitterタイムラインをブログに埋め込む方法とカスタマイズ方法についてまとめたのでご参考に。
Twitterタイムラインの埋め込み手順
まず初めに、こちらのページにアクセスしてください。
・https://publish.twitter.com/#
ちなみにこのページ、自分のツイッターアカウントにログインしたあと、「設定とプライバシー」⇒「ウィジェット」⇒「新規作成」からもアクセスすることができます。
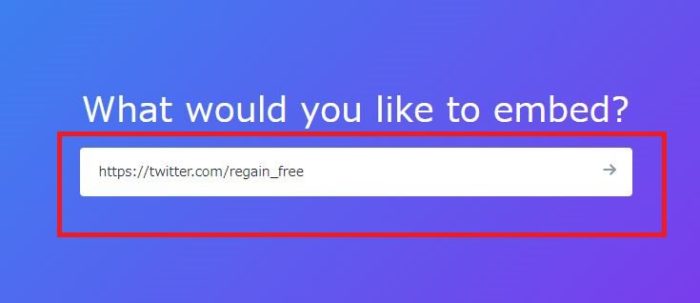
アクセスしたら、中央の入力欄に自分のツイッターアカウントのURLを入力してEnterキーを押します。

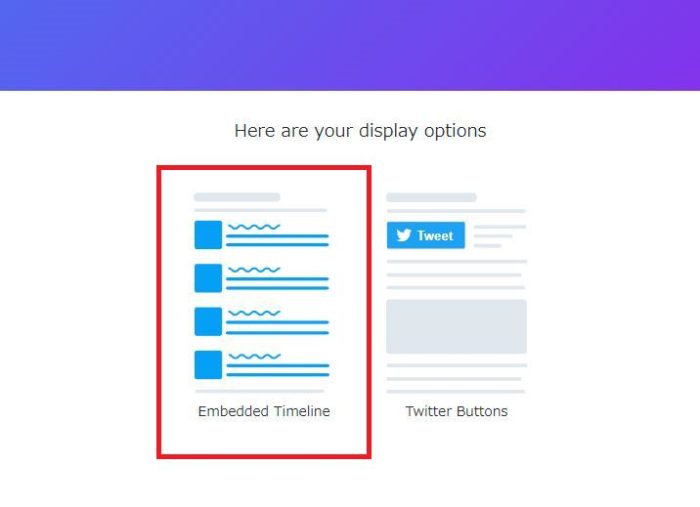
すると画面が下の方に移動しますので、「Enbedded Timeline」をクリックしてください。

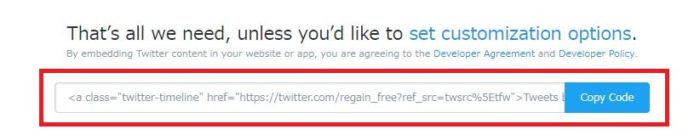
画面下の方に埋め込み用のコードが表示されるので、コードをコピーしてブログの好きなところに貼り付ければ、Twitterのタイムラインが表示されます。

コピーしたコードをそのまま貼り付けても使えないことはないですが、そのまま貼り付けると縦に長くなってしまったり、横幅が広くなってしまったりするので、ひと手間加えてカスタマイズしてみましょう。
Twitter埋め込みタイムラインのカスタマイズ
カスタマイズする際は、先ほどの埋め込み用コードを一旦「メモ帳」「ワード」などのテキストソフトに貼り付けてからカスタマイズすると編集しやすいです。
幅と高さの調節
まずは埋め込みタイムラインの「横幅」「高さ」を調節してみましょう。
基本的には埋め込み用コードの先頭部分にある「“twitter-timeline”」の後ろに、カスタマイズ用のコードを追加していけば大丈夫です。

コードを追加する際は、必ず前後に半角スペースを空けるようにしてください。
・幅:width=”○○px”
・高さ:height=”○○px”
「○○」の部分に、半角で任意の数字を入力します。
このブログはたぶんコピー禁止になっていると思うので、↓こちらのツイッターの内容をコピーしてもらえれば、コピペで編集できるはずです。
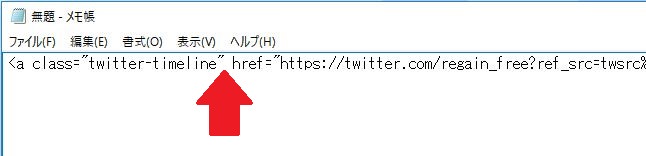
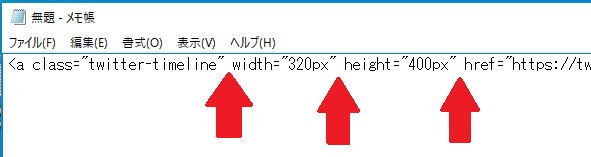
編集後の先頭部分の例↓
<a class=”twitter-timeline” width=”320px” height=”400px” href=”https://~
上記は 幅320px 高さ400px にした場合です。
— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
編集後はこうなるはず。

半角スペースの部分には、矢印を表示しておきました。
その他のカスタマイズ例
幅、高さ以外にも、埋め込みタイムラインをカスタマイズできます。
たとえば境界線の色とか。
他にも境界線の色の変更もできます。
境界線の色の変更は「data-border-color=”#○○○○”」を追加します。○○○○部分には、カラーコードを記入してください。
カラーコードはこちら↓https://t.co/uDmHFfYVMJ— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
URLリンクの色。
リンクの色も変更できます。
その場合は「data-link-color=”#○○○○”」を追記します。○○○○部分は同じくカラーコードを記入。 https://t.co/KHyfAuqB75
— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
テーマの色も変更可能。
初期設定では「明るい」に設定されている”テーマの色”も変更できます。
「暗い」にしたいときは「data-theme=”dark”」を追加します。
— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
あとはヘッダー・フッター・境界線・スクロールバー・背景の有無も調節可能です。
・スクロールバーの非表示 data-chrome=”noscrollbar”
・背景を透明化 data-chrome=”transparent”なんてこともできます。
— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
「data-chrome=」は複数まとめて記入できるので、たとえば、
「data-chrome=”noheader nofooter”」
と、半角スペースを空ければ複数のカスタマイズが同時に行えます。
— 陽平@ネットビジネス専用 (@regain_free) 2017年10月7日
このように色々とカスタマイズできるので、ブログやウェブサイトにTwitterのタイムラインを埋め込む際には参考にしてみてください。















はじめまして。
ランキングから訪問しました。
Twitterはこれからやろうと思っています。
このようにわかりやすく説明していただけると、理解しやすいです。
このような画像を作れるってすごいです。私はできないので、尊敬します。
お役に立てて良かったです。
画面のキャプチャ画面は
Snipping Tool(スニッピング ツール)という
無料のソフトを使って撮影しています。
画像の編集はWindowsに標準装備の
「ペイント」というソフトを使いました。
画像付の記事は作成に時間がかかりますが、
そのぶんたくさんの人にじっくり読んでもらえるので
長期的にみると収益化しやすいです。
画像付きの方が読む人が理解しやすいし
自分のスキルアップにもつながるので、
ぜひ画像付きの記事も作ってみてください。
こんにちは
wordpressとかSNSとツイッターを連動させて投稿していますが
ツイッター自体をあまりみないので
ツイッターのタイムラインを表示させたいと思ってました
これつかってみます
ツイッタータイムラインの埋め込みは
HTMLのカスタマイズが必要になりますので、
事前にバックアップをとったうえで
カスタマイズしてみてください。
ツイッターで普段から有益な情報をつぶやいていれば、
ブログを読んだ方がツイッターをフォローしてくれます。
フォロワー数が数千くらいまで増えると
Amazonの本を1回紹介しただけでも
数百~数千円の報酬につながります。
これをひと月に10回繰り返すだけでも
1カ月のアフィリエイト報酬が
5000円以上になりますので、
馬鹿にできないですね。
こんにちは!
ツイッターの埋め込みを丁寧に説明してあり、とても参考になりました。
HPを構築中なので、参考にさせていただきます。(^^)
ぜひお役立てください。
こんにちは!
ツイッターを埋め込んで、複合的に読者さんを増やしていくということですね。
せっかくの媒体、単体で使うより相乗効果を期待できますね。
私もやってみます。
応援完了です。
媒体は単体で使うよりも、複合的に活用した方が
効果が高いです。
メルマガ×ブログも同じですが
複数の媒体を組み合わせながらビジネスをすることで
非常に稼ぎやすくなります。