私のメルマガの読者さんから「アメーバブログ(アメブロ)にアフィリエイト広告タグを貼ろうと思ったんだけど、どうやってHTMLモードにすればいいのかわからない。」とのご質問を頂きました。
思い返せば自分自身、ブログをはじめたばかりの頃は同様の悩みで四苦八苦したものです。
長年やっていると、ブログ作りをする際にどんなところでつまづいたのか自分でも忘れてしまうのですが、「たしかにブログ初心者さんには分かりづらいよな…」と思い出したので当記事に手順を記しておきます。
アメーバブログをHTML表示にしてアフィリエイト広告タグを貼り付ける
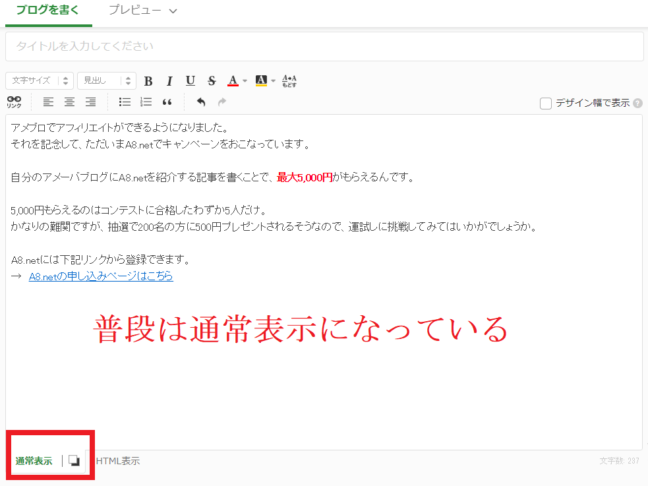
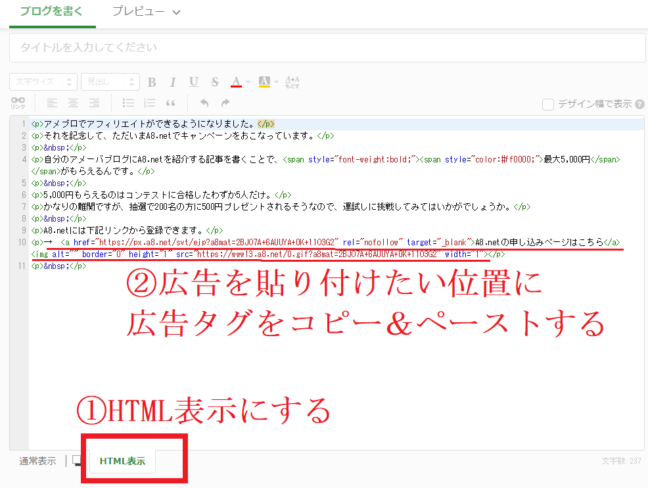
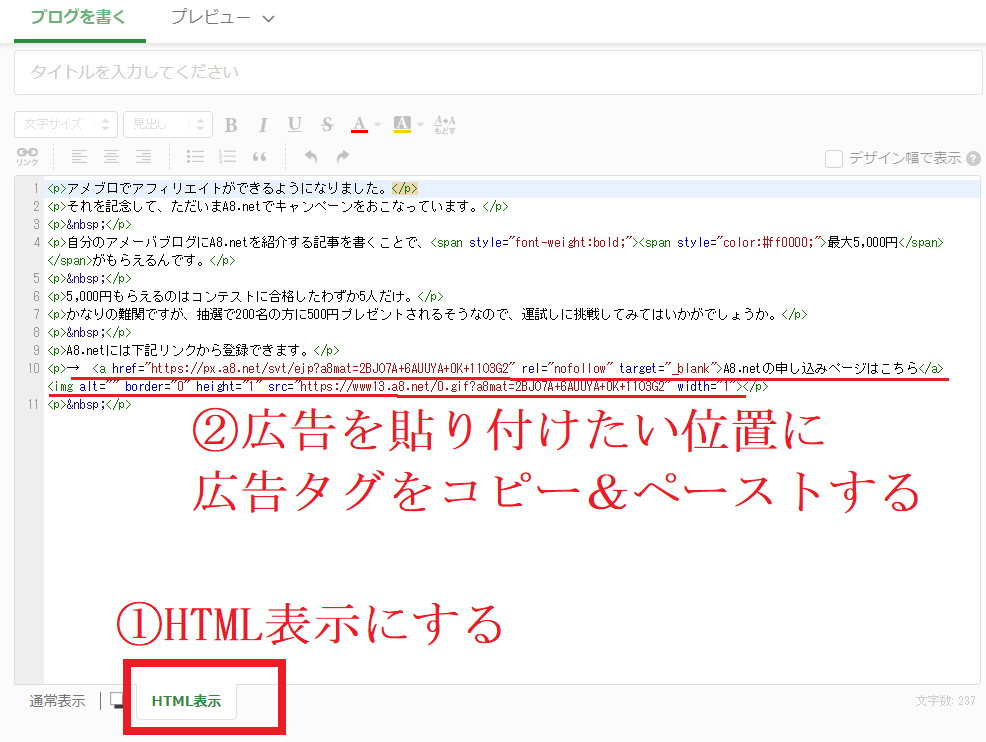
アメーバブログにアフィリエイトタグを貼り付ける方法ですが、ブログ本文を書く画面の下の方に「HTML表示」があるのでHTMLモードにします。
通常時はワードや一太郎に文章を書くときと同じように表示されているのですが(通常表示)、HTML表示にすることで若干表示が変わります。

普段は「通常表示」になっている

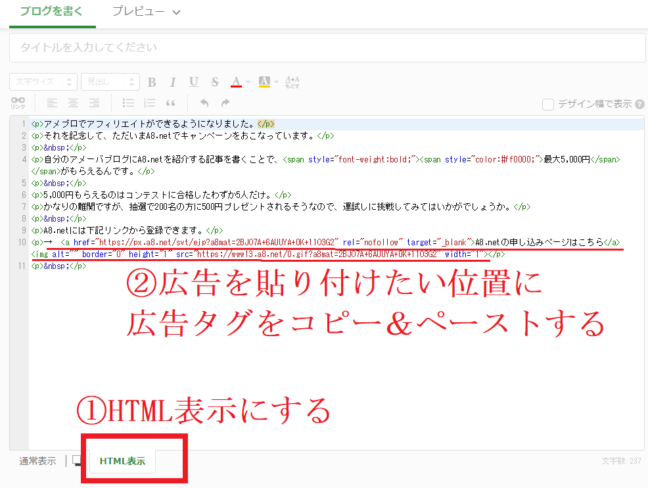
アフィリエイト広告タグを貼るときは「HTML表示」にする
HTML表示にしたあと、広告を貼り付けたい箇所にアフィリエイトタグをコピー&ペーストします。再び通常表示に戻せば、広告部分がアフィリエイトリンクになっているはずです。
はてなブログやライブドアブログ、ワードプレス、FC2ブログなど他のブログ媒体でも、同様の手順でHTMLモードに変更できます。

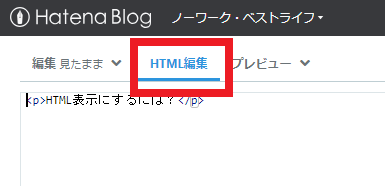
はてなブログの場合 「HTML編集」にする

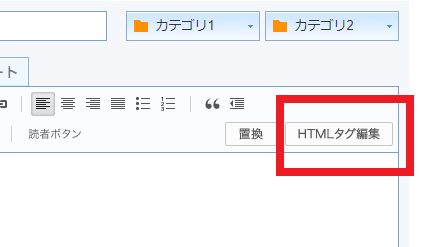
ライブドアブログ 「HTMLタグ編集」

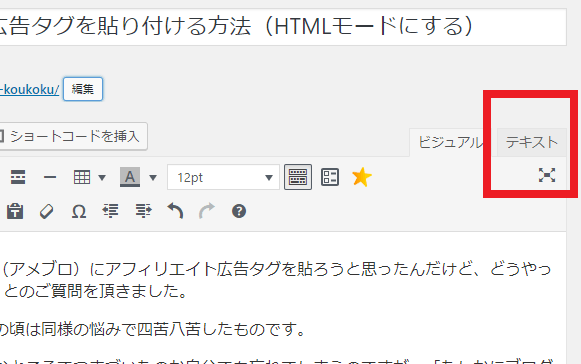
ワードプレスでは「テキスト」にする
アフィリエイトタグの貼り付け
ブログの編集画面をHTMLモードに切り替えることができたら、あとは自分が登録しているASPから好きな広告を選び、自分専用のアフィリエイトタグをコピーして貼り付ければOKです。参考までにA8.net![]() の広告タグを貼り付ける手順を書いておきます。
の広告タグを貼り付ける手順を書いておきます。

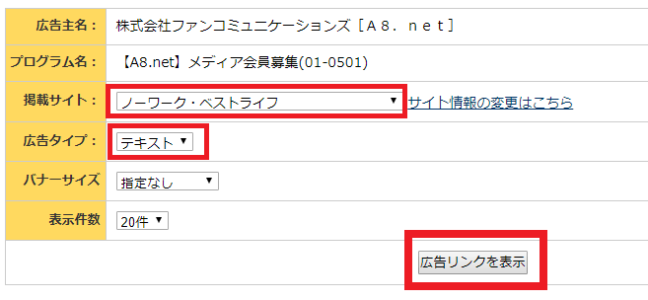
1、掲載するブログを選び、広告の種類を決める

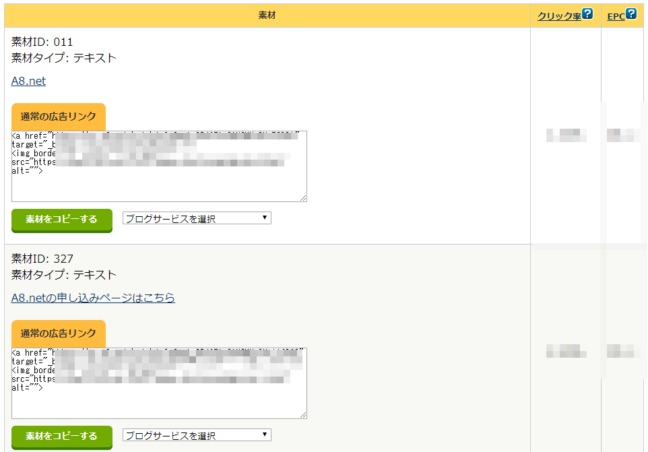
2、好きなアフィリエイトタグを選ぶ

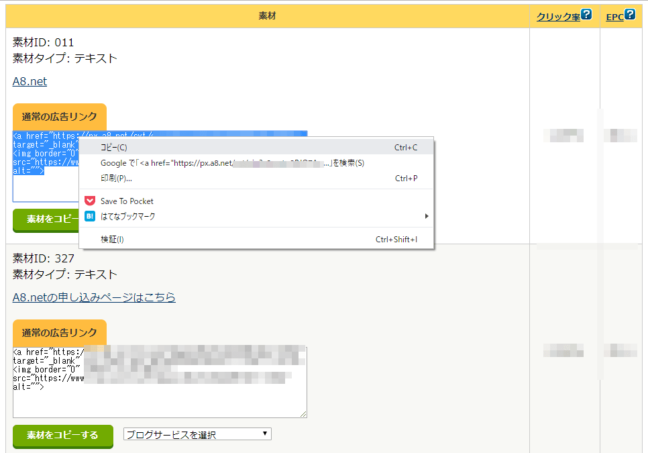
3、アフィリエイトタグをコピーする

4、広告タグの貼り付け
以上の手順でアフィリエイトタグをブログに貼り付けることができます。
ブログを公開し、訪問してくれた方がアフィリエイトタグをクリック。さらに商品を購入したり申し込んだりしてくれれば、あなたに報酬が振り込まれます。
現在アメーバブログはA8.netと共同でキャンペーンを開催しており、アメブロで対象プログラムの商品を紹介することで最大5,000円がもらえます。

詳細はキャンペーンページに記載されていますが、様々な商品が対象プログラムに指定されているので、まだA8.netに登録していない方はこの機会にアフィリエイトを始めてみてはいかがでしょうか。
















この記事へのコメントはありません。