このブログはワードプレスで作っているのですが、実は1週間くらい前から自分のブログにイライラしていました(# ゚Д゚)
イライラの原因は、トップページで見れる5記事よりも前の記事へのリンクがないこと。
最新の5記事はトップページから見れたのですが、それ以前の記事はカテゴリーページを調べなければ見れません。
これは不便だ!どうにかしたい!と思いネットで探して見ると、「WP-PageNavi」 というプラグインを発見したので早速導入しました。
ページナビはブログに必須
私が新たに導入したWP-PageNavi は自動でページナビを作ってくれます。
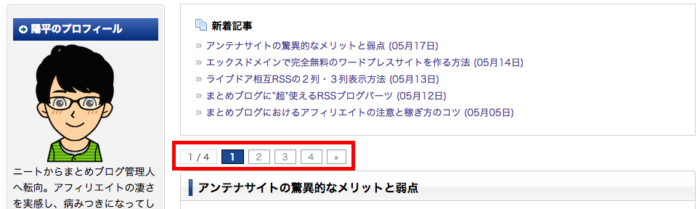
ページナビはブログの記事下などにある
こういう↑やつですね。
テンプレートによっては何も設定せずとも初めからページナビが付いているのですが、私のテンプレートには付いておらず、ずっと不便に感じていました。
ページ数が増えれば増えるほど、昔の記事は過去の遺物として読まれなくなりますし、ついでに他の記事を読みたい時にとても困ります。
ページナビを追加することで、その不便さが少しは解消できると思います。
WP-PageNavi を導入
WP-PageNavi を有効にするとメインインデックスのテンプレートに自動的に
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
という文章が追加され、トップページ最下部にページナビが表示されます。

↓ ↓ ↓

個人的にページナビがもう一箇所くらい欲しかったので、先ほどの
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
をコピーしてメインインデックスのテンプレートを編集し、トップページの一番上にもページナビを追加しました。

↓ ↓ ↓

このブログが記事数もアクセス数も多いブログであれば、Before → After でPV数の比較をしてご報告できたのですが、アクセスが少ないのでご報告できないのが残念です。
他のブログに常備されているものが自分のブログに無いと、それだけで見劣りしますし訪問者にとってストレスにもなるので、今後も自分のブログにイライラする点が見つかれば積極的に改善していこうと思います。
他のワードプレスプラグインはこちら
ワードプレスのプラグイン関連記事のは他にも書いているので、もしよろしれば読んでみてください。
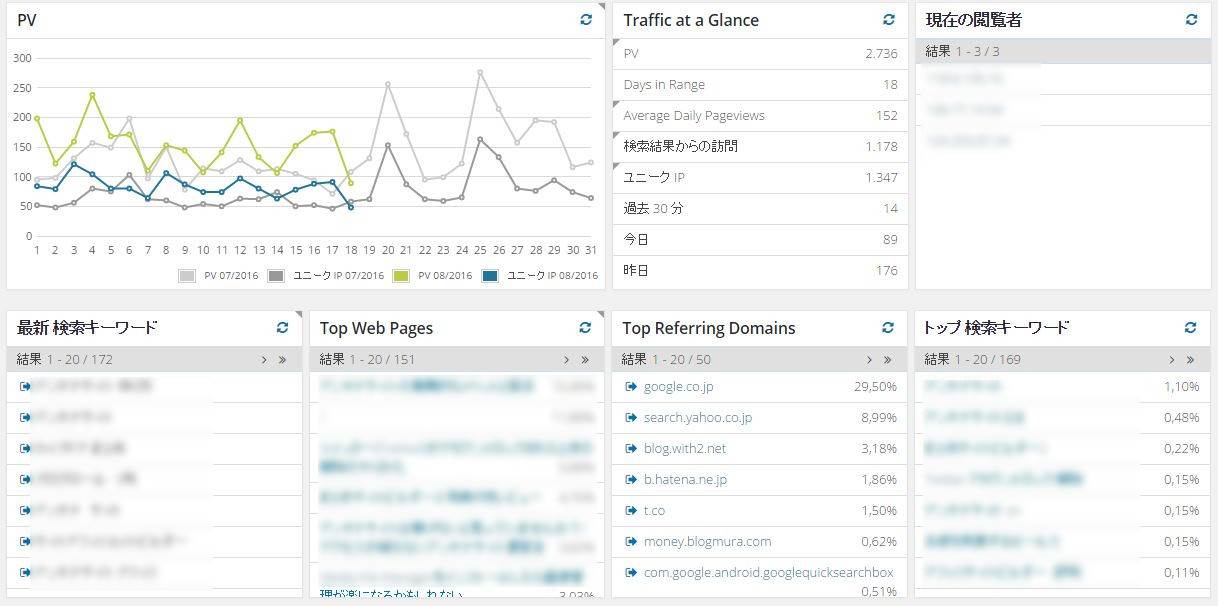
病みつきになる便利さ!「Slim Stat Analytics」でアクセス解析しよう











この記事へのコメントはありません。