普段はあまり気にならないのですが、運営しているブログに愛着が湧いてくるとデザインなどの細かい部分が気になってきたりします。
「うわっ!このブログかっこいいな。どんなことが書いてあるんだろう?」
「素人クサいブログだな。×ボタンポチー」
このように、デザインはブログ訪問者にインパクトを与えて立ち止まってもらったり、ブログのことを覚えてもらったりするために意外と重要です。
今回、私のブログの印象を高め、訪問してくれた人の記憶に留まれるようにするために、このブログのファビコンを変更してみました。
「Favicon Rotator」というワードプレスプラグインで設定すると、初心者の私でも非常に簡単に設定できたので、あなたのブログでも、ぜひファビコンを独自の設定にしましょう!
ファビコンとは?
ファビコンとはサイトを表現する印のようなものです。色々な種類があり、ブラウザのタブで確認することができます。
無料ブログサービスやワードプレスのテーマによって、初期設定のファビコンは異なるようです。
ワードプレスで構築したサイトは自分で自由に設定できるので、便利なプラグインを使って自分仕様に変更しておきましょう。
ファビコンをオリジナルに設定することによって、ブログ訪問者に「特別なブログ」としての印象を与えることができます。つまり、再訪問してもらいやすくなるのです。
特に設定しなくても困りませんが、数多くあるブログの中で少しでも目立ちたいと思ったら設定するのがオススメです。
企業のサイトであればブランディングに不可欠ですし、設定することで素人臭さがほんの少し薄れるでしょう。
Favicon Rotatorを導入
Favicon Rotatorをインストールして有効化すると、ダッシュボードの「外観」に「Favicon」の項目が追加されます。
![]()
これをクリックするとファビコン画像の設定画面に進むので、「Add Icon」から設定したい画像やロゴを設定します。
今回は、MacのNumbers(Windowsのエクセルに該当するソフト)で画像を作成してアップロードし、「Add Browser Icon」で設定、最後に「変更を保存」します。
ファビコンを設定したことで存在感が大きくなったような気がします。
アクセスアップには直結しないかもしれませんがオリジナリティ溢れるサイトを作るために、あなたもオリジナルファビコンを絶対にぜーーーったいに設定してください。
あっ!今日紹介した「Favicon Rotator」に匹敵する便利なワードプレスプラグインについて知りたい方は、こちらの記事も読んでくださいね。
↓ ↓ ↓
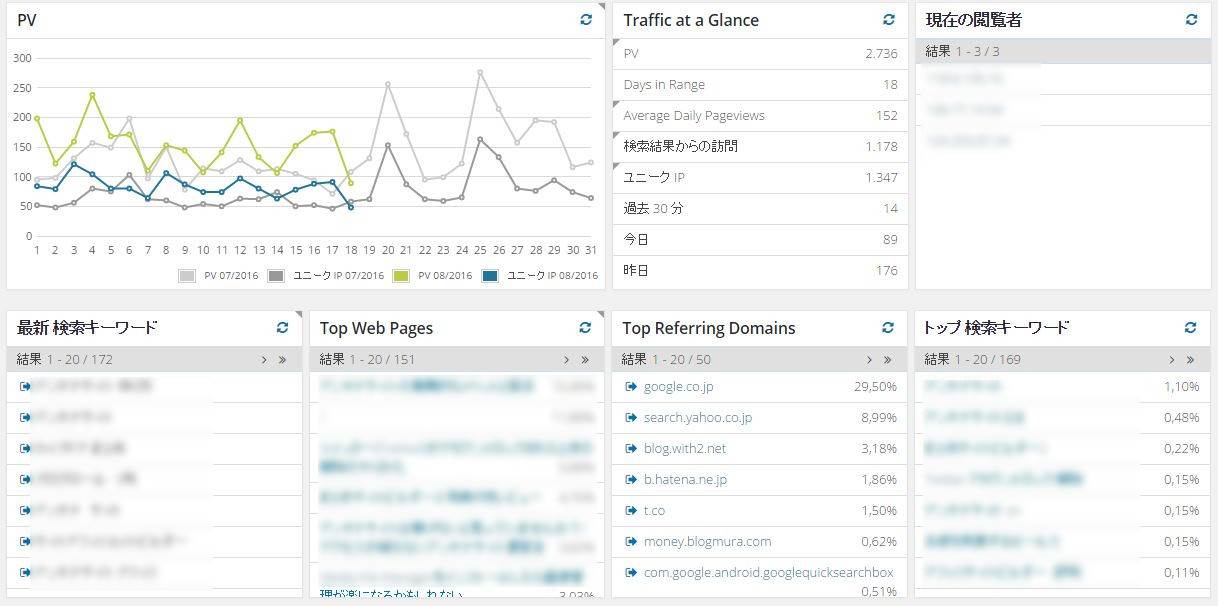
「使わない意味がわからない!アクセス解析に必須のプラグイン」
「コメントスパムからあなたのブログを守ってくれるプラグイン」
働き方のご参考に
インターネットの普及もあって、現代はいろんな働き方が可能です。働き方の参考になるページをまとめました。
想像力を使わない仕事は2020年までに消滅する!その時あなたは…










この記事へのコメントはありません。