トレンド系のブログを作っていて、記事の最後などに、何回も同じ広告を張りつけたことってありませんか?
たとえばドラマの感想記事とかアニメの感想記事で、あれ?この広告、前にも使った気がするな。って感じる広告です。
そういうのって、その後にも何回も使う機会があったりするから、出来ればワンクリックで張りつけられるようにしたいものですよね。
そこで今回は、よく使う広告タグを2クリックで表示させる方法(ライブドアブログ版)について解説していきます。
私はこの方法を知る前までは、よく使う広告タグをHTMLにして「メモ帳」に保存し、毎週、記事を書くたびにコピー&ペーストして記事に貼り付けていました。
これでも記事作成時間が、かなり短縮できたと思っていたのですが、正直なところ、「めんどくせー。」「もっとラクにならないかな?」と思っていました。
しかし、今回ご紹介する方法を使えば、わずか2クリックで広告タグが貼れてしまいます。
- 多忙なので、記事作りを時間短縮したい
- トレンドブログやまとめサイトを作っている
という方は、今回の方法をよく覚えておいてください。
定型文の設定
ライブドアブログでよく使う広告タグを設定するには、「定型文」機能を使います。
使い方は以下の通りです。
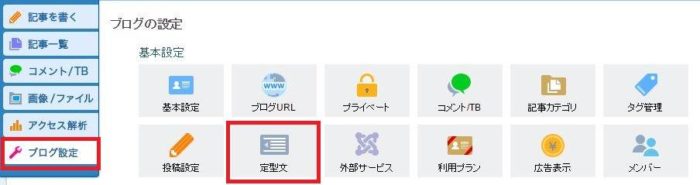
ライブドアブログ管理画面から「ブログ設定」→「定型文」と進みます。

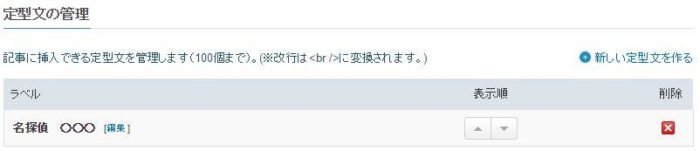
定型文の管理画面が開きますので、「新しい定型文を作る」をクリック。
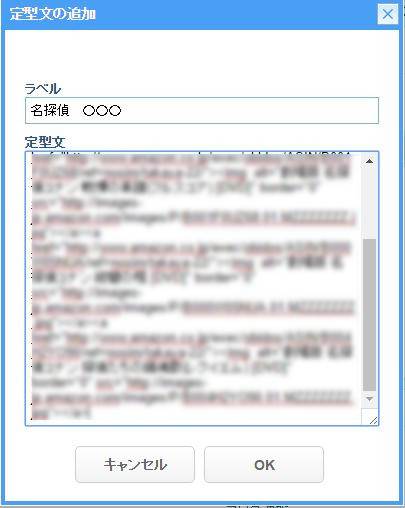
定型文の追加画面が表示されるので、「ラベル」に広告名やわかりやすい名前を入力し、「定型文」にHTMLで広告タグを張り付けて「OK」ボタンを押します、

これで、定型文が1つ保存されました。

保存した定型文は、あとから編集することができるので、必要に応じてその都度修正してください。
ブログへの貼り付け
それでは、保存した定型文を、実際に記事に貼り付けてみましょう。
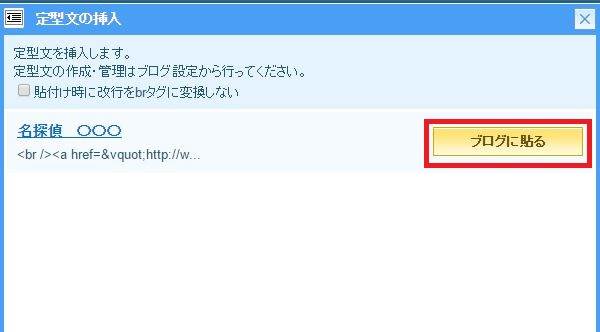
記事編集画面から、定型文のボタンをクリックします。

すると、保存した定型文の一覧が出てくるので、使いたい定型文をブログに貼り付けます。

貼り付けると、こんなふうに表示できます。

はじめに広告タグなどの定型文をHTMLで設定しなければなりませんが、定型文を1度設定しておくことで、毎週放送されるドラマやアニメの感想記事の最後に、こういう広告を設置したり・・・、

人気ブログランキングのバナーを張ったりするのが、クリック2回で出来るようになります。

定型文は100個まで保存できるので、ブログランキングのバナーを色違いで用意したり、ドラマやアニメの広告を番組ごとに用意したりすることもできます。
滅多に使わない広告までわざわざ定型文に保存する必要はありませんが、たとえば、
- レビュー記事へのリンク
- メルマガ登録ページへのリンク
など、HTMLで定型文化しておけば、好きな時に簡単に呼び出せます。
定型文は記事作成の時間短縮に有効な方法ですが、活用している人は少ないです。
ライブドアブログ限定の方法ではありますが、トレンドブログやまとめサイトを作っている方はこの機能を有効活用してください。
ブログネタはこちらもご参考に。
ブログやアフィリエイトに関する記事は他にもいろいろ書いているので、こちらも参考にどうぞ。









この記事へのコメントはありません。