
先日、このブログをSSL化してみたのですが、ついでにメルマガの登録ページもSSL化してみました。
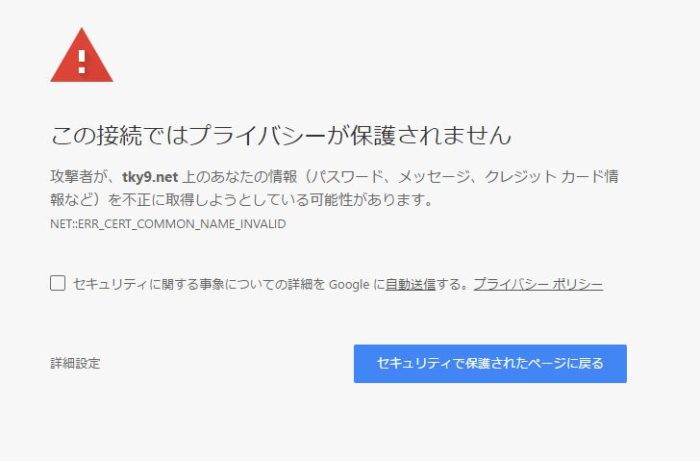
SSL化の直後は、https://~のページにアクセスすると下の画像のように「危険!」なメッセージが表示されました。


SSL化しても、これまでと同じhttp://~のページの方は普通に文章や画像が表示されるのですが、httpのあとに「s」を付けたページ(SSL化したページ)だと一時的に表示がおかしくなるみたいです。
現在は無事、完全にSSL化して安全にアクセスできるようになっております。
運営途中のブログをSSL化する場合、いくつかめんどうな作業をしなければならないのですが、あまりページ数の多くないウェブサイトやブログであればそれほど手間がかかりません。
ブログの表示が高速化されたり、セキュリティが向上したりするらしいので、レンタルサーバー+独自ドメインでブログを運営している方はSSL化しておくと良さそうです。
SSL化したい方は、契約しているサーバー会社によってはSSL化できなかったりSSL化するのに追加料金がかかることがあるので、実際に作業を始める際には事前に料金や手順をチェックしておきましょう。
アダルトサイト用のサーバーとして有名なFUTOKAサーバーはSSL化できませんが(以前はできたようです)、エックスサーバーだと無料でSSL化できます。
最近だとアメブロがSSL化するということでいろいろなデマや憶測が飛び交ったりしていたのですが、アメブロなどの無料ブログは利用者が何か作業をする必要はありません。
一部の外部サービスを除き、いままでどおり普通に使えます。
SSL化しても赤信号は消えない
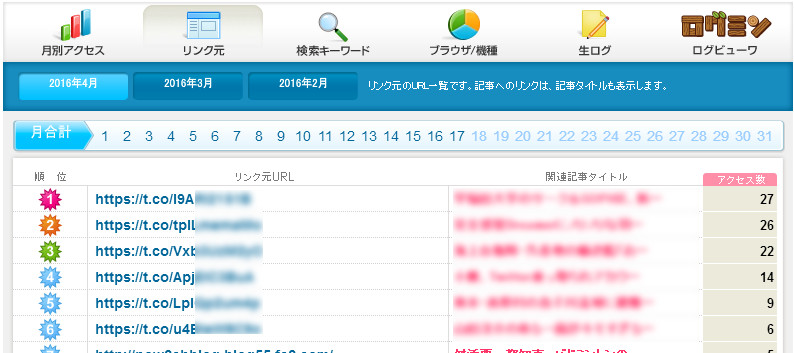
セキュリティが高まるようなことを先ほど書きましたが、アクセス解析パーツで有名な「i2i」などのSSL化に対応していないサービスを利用しているとSSL化に対応していない部分だけがブラウザから危険と判断されてしまうことがあります。
私のメルマガ登録ページもi2iを使っているので、グーグルクロームやインターネットエクスプローラー、ファイヤーフォックスなどのブラウザ側からはSSL化したのに赤信号で表示されていました。
![]()

ウェブサイトやブログそのものが安全でも、ページ内にSSL化されていないページへのリンクが張ってあったりSSL化されていないブログパーツなどがあると赤信号が消えないようです。
気にしている人は少ないでしょうが、SSL化されていないアクセス解析パーツをはずしたりすると『保護された通信』とか『安全な接続』と表示されます↓
![]()
- SSL化していない(もしくはSSL化できない)サイトとSSL化しているサイトの差別化
- SSL化サイトの優先化
これらは、ブラウザに限らず、今後ますます激しくなっていくと予想されます。
これからウェブサイトやブログを作る方は、将来を見据えてSSL化してからサイト制作することをおすすめします。
あっ!でも、これからブログで稼ごうとするのはメチャクチャ難しいかも!
理由はこちらで解説しています。
↓ ↓ ↓













この記事へのコメントはありません。