アフィリエイトをしながらワードプレスでブログ運営していると、時々こんなことを考えます。
「他の人は画像管理をどうやっているのだろう?」と。
何年もの長期間にわたって運営されているサイトやブログであれば、アップロードした画像の枚数もそれなりに多くなってしまうと思います。
過去にアップロードした画像を別の記事で再度使いたいときに、新たにアップロードしていては画像の保存領域を浪費するだけです。
そうでなくても、普通、ワードプレスでは画像がアップロードした順番でしか管理できないため、過去に遡って画像を探すのは大変ですよね。
しかし画像をアップロード順ではなく、任意の目的別に管理出来たら便利だと思いませんか?
ライブドアブログのように画像の管理が簡単にできないものかと考えていたら、Media File Managerというプラグインを見つけました。
Media File Managerの導入方法と使い方
導入は簡単で、ワープレスの管理画面から【プラグイン】⇒【新規追加】⇒「Media File Manager」と検索、インストールして有効化すれば使用できます。
有効後、管理画面左サイドにある【メディア】をクリックすると「Media File Manager」項目が追加されているので、移動します。
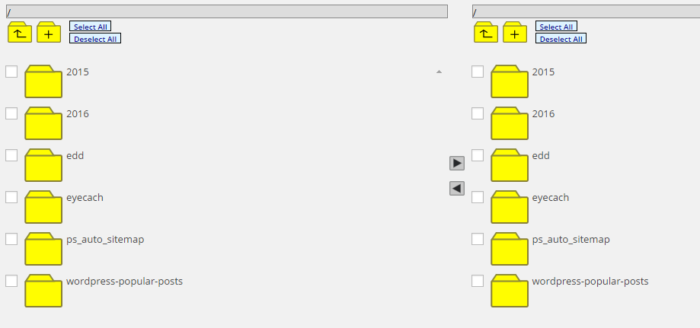
移動後の画面を見れば、いま存在している画像フォルダがわかります。

通常では上画像のように、アップロードした画像は年月ごとのフォルダに自動で振り分けられています。
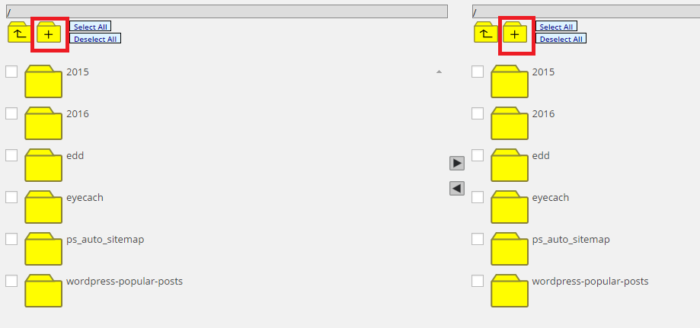
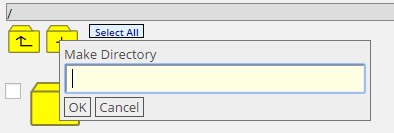
新規フォルダを追加したい場合、左右どちらでも良いので、上の方にある【+】をクリックして、新規フォルダを作成してください。

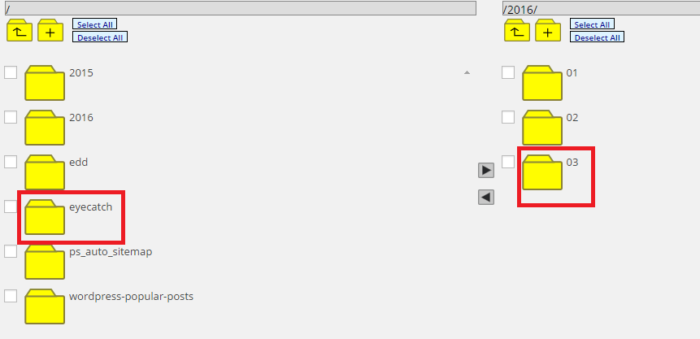
追加後、新規に追加したフォルダと既存の年月フォルダをそれぞれ開きます。

移動したい画像にチェックを入れてから中央あたりにある三角印▲をクリックすれば、画像が移動します。

これで、年月ごとにフォルダ分けするのではなく、目的別に画像が管理できますね。
記事投稿時の使い方ですが、Media File Managerを有効化した段階で記事作成画面には『Media-selector』という項目が現れるので、記事作成時の画像選択に便利です。

画像管理が大変だ~という方は、Media File Managerの導入を検討してみては?
ワードプレスでのブログ運営に役立つプラグイン
このブログでは他にもこんなプラグインを使っています。気になるプラグインがあったら、ぜひあなたも試してみてください。
- トップページから過去記事へアクセスしやすくなるプラグイン
- あなたのブログを印象的にし、再訪問させやすくなるプラグイン
- アクセス解析が病みつきになるプラグイン
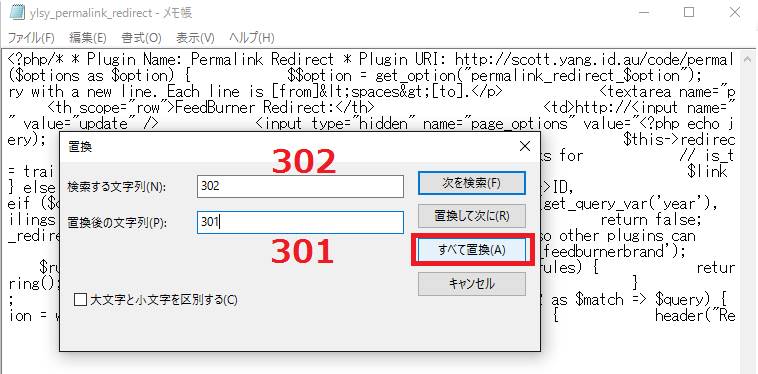
- 過去記事のURLをSEO的なダメージなく変更するプラグイン











この記事へのコメントはありません。