ブログデザインを自分専用のオリジナルデザインにカスタマイズしたいと思ったことはありませんか?
- ヘッダー画像を変えたい
- 画像RSSを表示させたい
- メルマガの登録フォームを設置したい
- 期間限定広告を表示させたい
- ブログランキングのバナーを各記事に自動的に表示させたい
など・・・。
要求を挙げだしたらキリがないと思います。
また、
- 無料ブログのデフォルトテンプレートはもう飽きた
- 売っているテンプレートをそのまま使うと、他のブログとデザインが被るからイヤだ!
といった、わがままな理由から、デザインを変更したいと思う方もいるはずです。
今日は、そんな「ブログデザインを自分でカスタマイズしたい」というわがままな方のために、私が度々活用しているブログデザインのカスタマイズ方法をご紹介します。
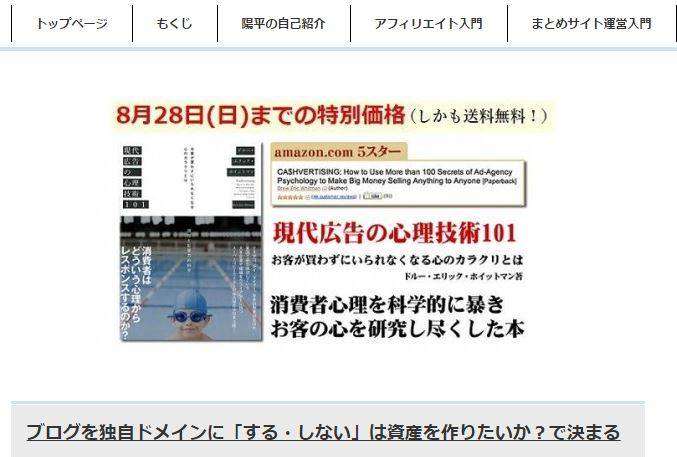
今回は、カスタマイズの例として、トップページの任意の場所にバナー広告を設置してみました。
カスタマイズ手順
デザインのカスタマイズには、無料ブログでもワードプレスでも
- HTML
- CSS
をいじることになります。
「やっぱり元に戻したい。」
「どこをいじったのか、わからなくなっちゃった。」
デザインを変更し始めてからこういった事態にならないようにするために、まず初めにメモ帳などを使って、「HTML」と「CSS」のバックアップを必ず残しておきましょう。
ワードプレスの場合
管理画面から「外観」→「テーマの編集」と進んで、これから変更を加えるテンプレートを開き、アルファベットの文字列をメモ帳にコピー&ペーストします。
ほとんどのワードプレステーマでは、
- トップページ⇒メインインデックスのテンプレート (index.php)
- 個別記事⇒単一記事の投稿 (single.php)
に対応しています。
Control(Command)+A :全文選択
Control(Command)+C :コピー
Control(Command)+V :貼り付け
を使うと便利です。
無料ブログの場合
管理画面から「デザイン設定」などに進み、HTMLやCSSの変更画面を開いて同様にバックアップをとってください。
修正したい場所に「アタリ」をつける
バックアップが済んだら、実際に変更していきます。
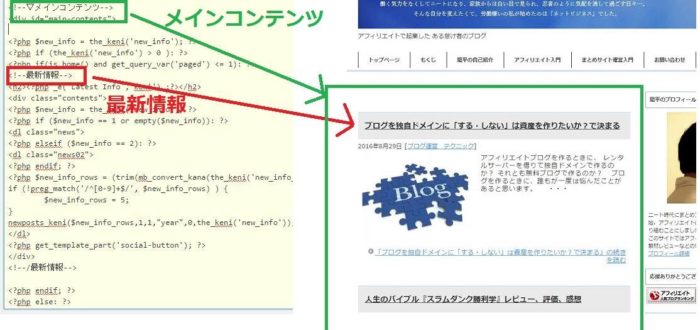
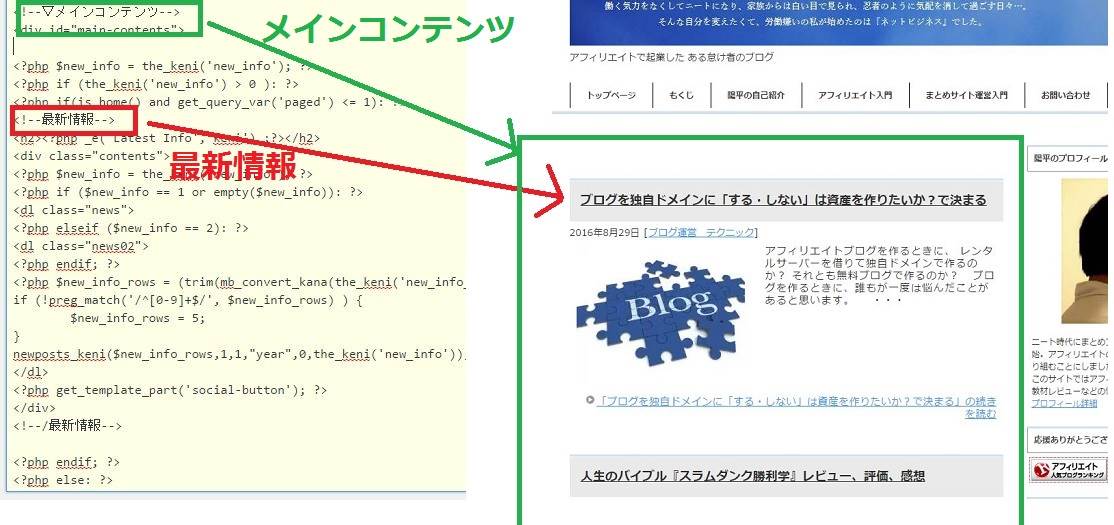
HTMLでもCSSでも、ほとんどの場合アルファベットの文字列内に、「メインコンテンツ」とか「トップページへ」といった文言を見つけることが出来ます。
こういった説明文を頼りに、自分のブログの修正したい部分に対応した、HTMLコードを見つけます。
さきほどの「メインコンテンツ」であれば、ヘッダー画像やサイドバー、フッターなどを除いた部分、すなわち、記事本文などに対応した部分が「メインコンテンツ」より下に書かれているのがわかります。

また、HTMLの「メインコンテンツ」より下には「最新記事」が書かれています。
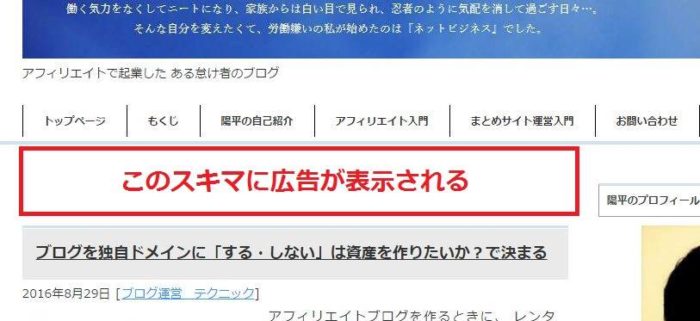
これらの情報から、HTMLの「メインコンテンツ」と「最新記事」の間部分に広告コードを書き込むことで、ブログでいえば、「スキマの余白部分に広告が表示される」と予測できます。

ところで、HTMLの「メインコンテンツ」と「最新記事」の間には、何行もアルファベットが書かれています。
いったいどこに広告コードを書き加えたら良いのでしょうか?

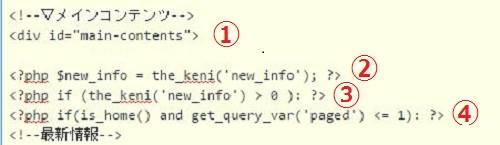
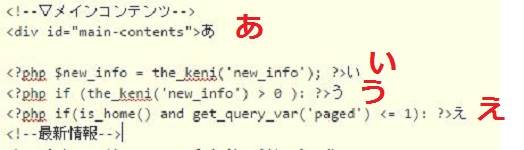
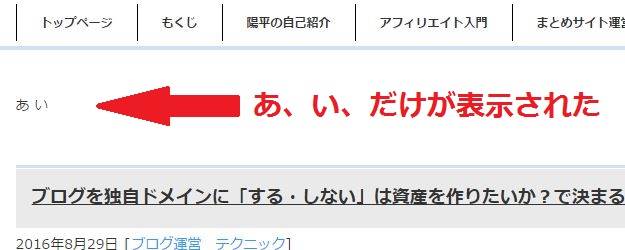
広告コードの追記場所を確認するために、①②③④の各場所に、それぞれ「あ」「い」「う」「え」と書き加えて、一旦保存してみます。

すると・・・。

ブログの方には、「あ」と「い」しか表示されません。
つまり、広告コードは、HTMLの「あ」「い」に該当する部分に書き込めば正しく表示されるということです。
実際に書き加えてみたら、表示したい場所に、うまく表示させることができました。

同様の手順を踏むことで、RSSフィードを設置したり、メルマガの登録フォームを設置することもできます。
ブログカスタマイズ方法(まとめ)
今回はHTMLの修正をメインとしたブログカスタマイズ方法しか説明できませんでした。
しかし、CSSも似たような手順で変更することが可能です。
- アメーバブログ
- ライブドアブログ
- FC2ブログ
- ワードプレス
- HTMLサイト(ホームページ)
どんなブログ・サイトでも基本的に同じ手順でカスタマイズができます。
「業者に頼むと高いんだよね」
「ほんのちょっとだけ修正したいんだけどな~」
そういうときは、自分でできることがないか挑戦してみてください。
ちなみに、なんで私がここまでブログカスタマイズに詳しくなってしまったのか?(-_-;)という経緯は、こちらを読めばだいたいわかります。
↓ ↓ ↓
あの時苦労したおかげで、いまでは、ブログで稼ぐ方法を人に教えることができるようになりました(感無量)。
ブログのカスタマイズはこちらもご参考に!
Twitterタイムラインの埋め込みとデザインカスタマイズの実施手順











この記事へのコメントはありません。